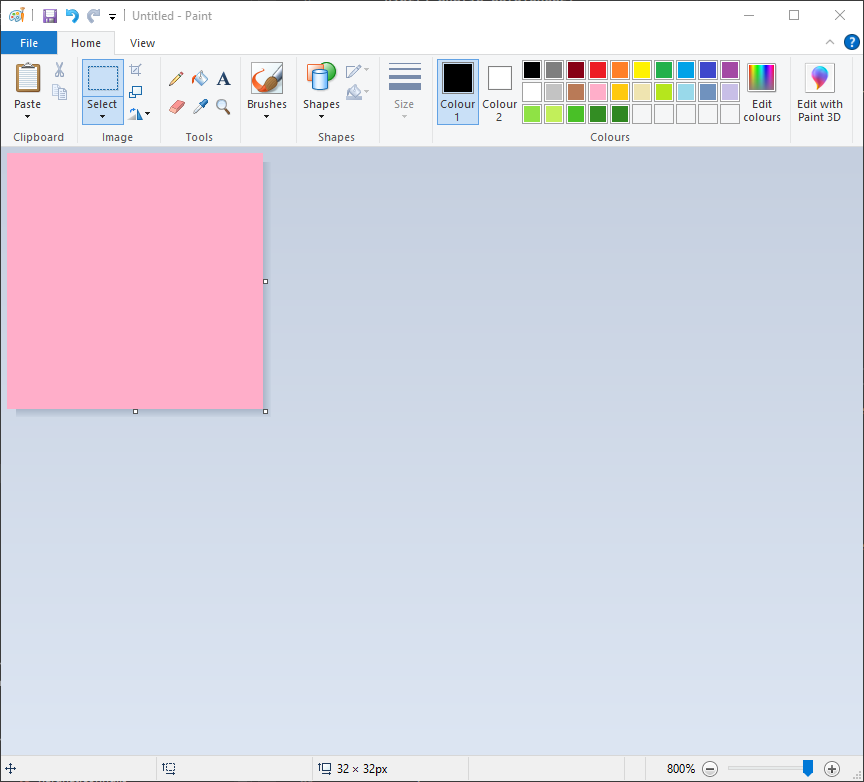
MS Paint can be a great (and, importantly, free) way to start, but there are some limitations. The lack of layers, and the limited palette size, make things quite tricky. So to start with, decide on your canvas size (in today's example, I went with 32x32 pixels) and fill it with a colour you won't be using. 1

Since I knew the only colours I'd need were shades of green, I chose to use a light pink for the background.
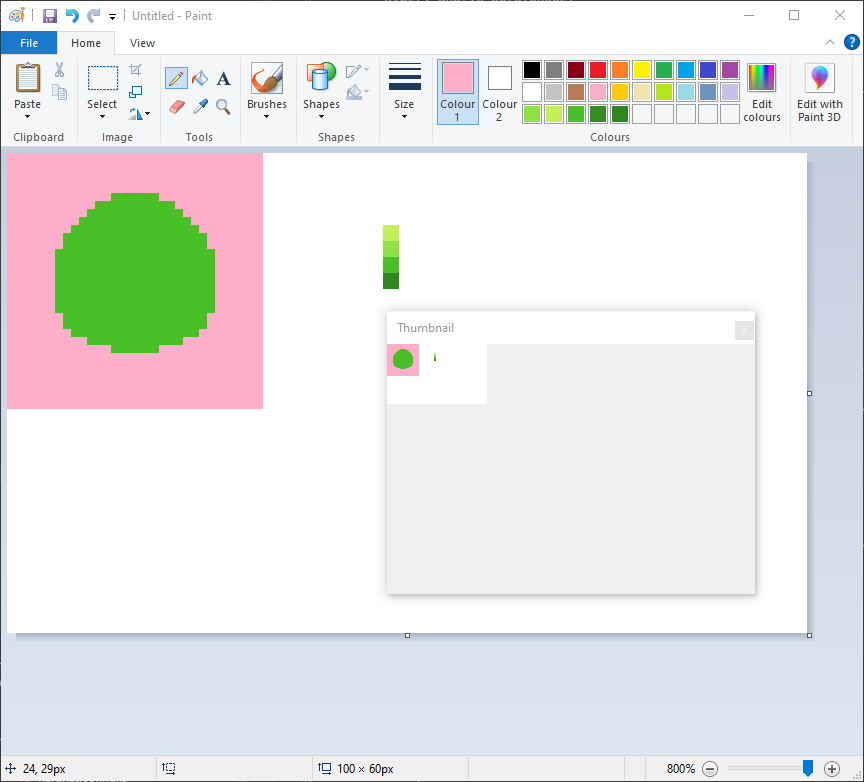
The next thing to do is to make the actual image itself bigger. Because MS Paint's colour palette isn't very good, we'll be using the white space to keep all our colours organised.
Generally speaking, I like to pick a base colour, a highlight, and two shades to begin with. We'll go over shading in more detail in a future guide so just pick colours that seem good for now.

The next limitation that MS Paint forces us to work around presents itself here: we have no layers.
Layers allow you to break an image up into, well, layers, which can represent the depth of different parts of the image. It's really useful in helping you think in a more 3-dimensional way. It also allows you to experiment more when doing shading or creating more complex forms. Unfortunately, their absence means you will need to plan ahead a little more than if you had access to them.

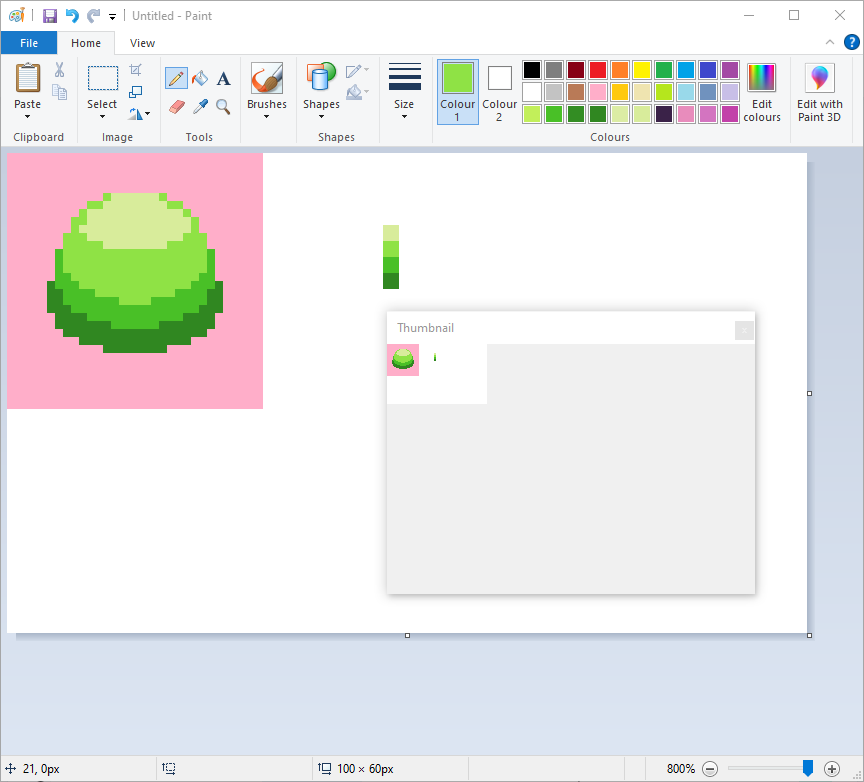
Blocking in where the shading is likely to go and then carving shapes into and out of those blocks of colour is the easiest (and usually most successful) way of doing this. Shading is hard to wrap your head around in general for newer artists, and this is especially true in pixel art. For now, just remember that there are rarely perfectly straight lines between the shaded and unshaded parts of a single shape. 2

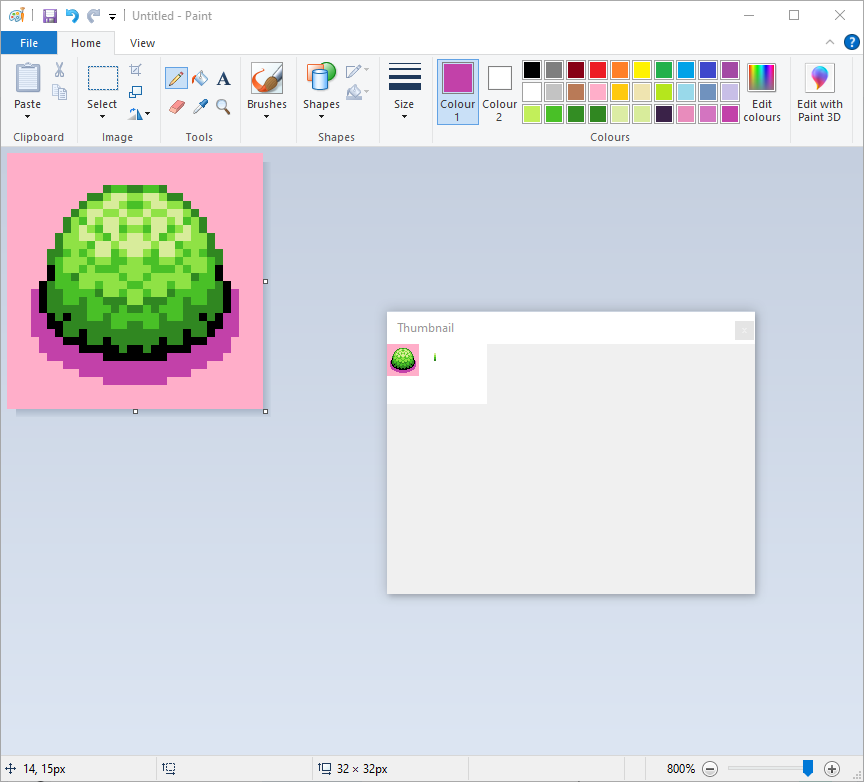
The last thing to do is crop the image so that only the original "canvas" remains; in my case, this was the 32x32 pixel square. Usually when uploading an image, I want the image to be scaled up to about 400%. Doing this in MS Paint can result in things looking fuzzy, but it seems to work better and more often than not with square images.




